コンテンツへスキップ ナビゲーションに移動概 要
記事の投稿は、WordPressでは【新規追加】になります。
画面はメイン画面に各ブロックごとに各種情報が表示されているので、比較的解りやすとは思いますが、やっぱり初心者には色々とあって謎だらけだと思います。基本は中央にコンテンツのメイン事項。右側に各種の設定が用意されています。 設定も必ずしも必要なモノでは無く、最低限の設定をしておけば、よいのでまずは実際に投稿してみる事が重要です。
こうしたシステムは、まず使う事に慣れる事が重要ですので、ドンドン投稿してみましょう。 画面説明
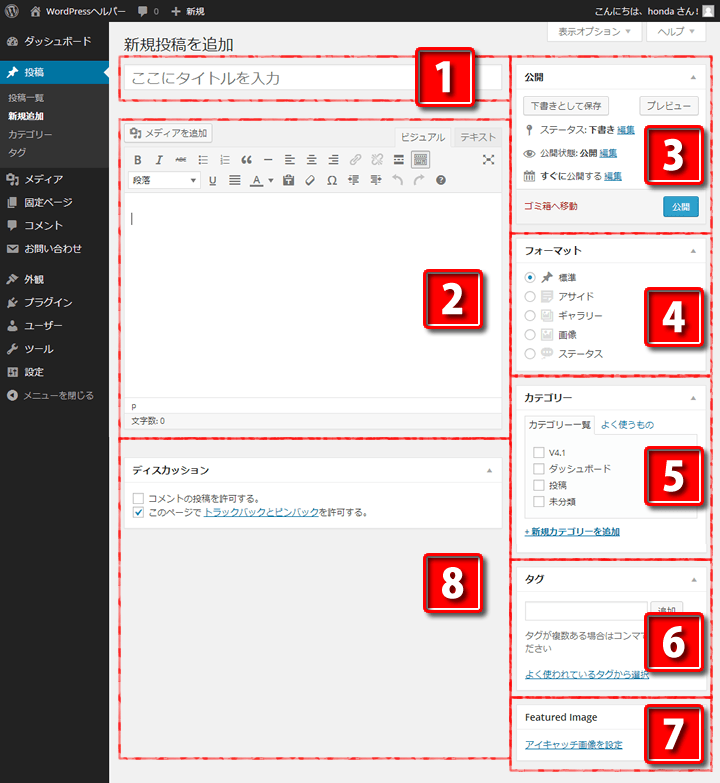
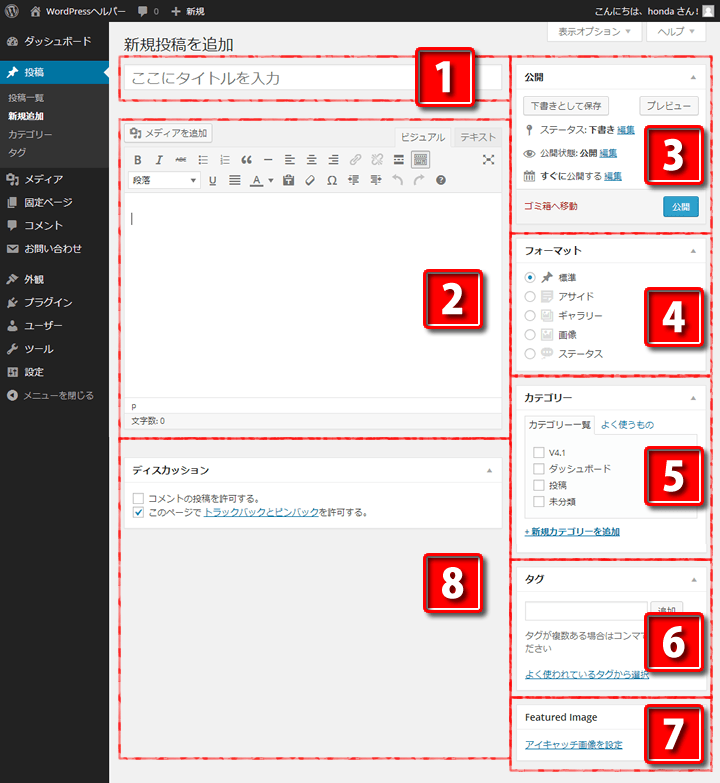
メイン画面
入力項目は各ブロック化されているので、レイアウトとしては誰が見ても混乱する事無く、何が書いてあるか解りやす設定になっています。 
入力欄説明
1:タイトル
2:コンテンツ入力部
3:公開設定
4:フォーマット
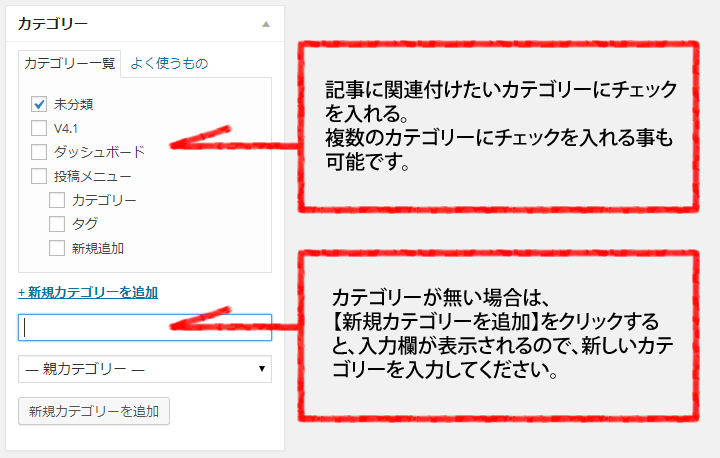
5:カテゴリー
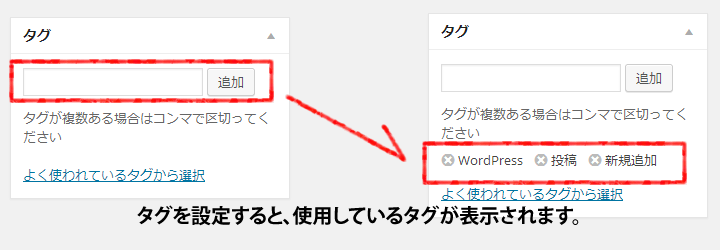
6:タグ
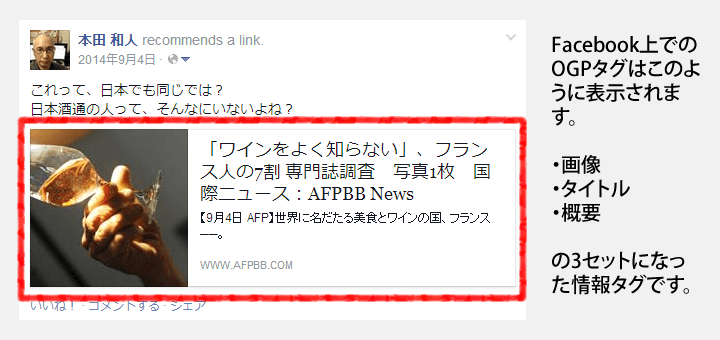
7:featured image/アイキャッチ画像
8:表示オプション部1:タイトル
投稿記事のタイトル入力欄です。2:コンテンツ入力部
記事本文の入力欄です。
入力エディターがプラグインとして複数あることもWordPressの魅力の一つです。
詳しい入力方法その他は、後日投稿します。3:公開設定
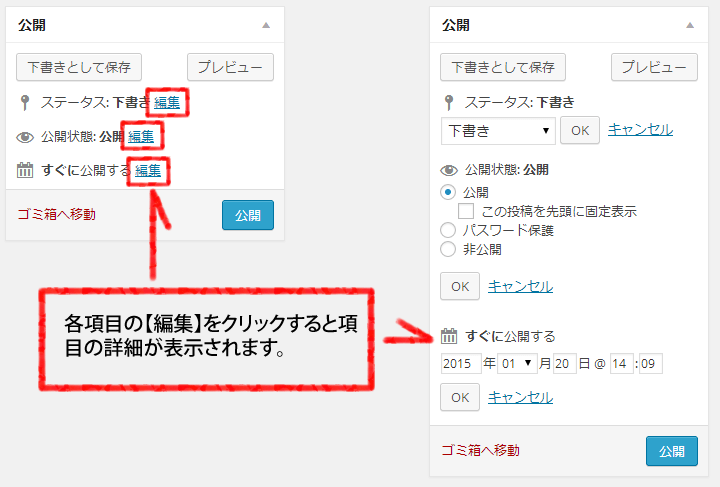
記事の公開設定項目です。
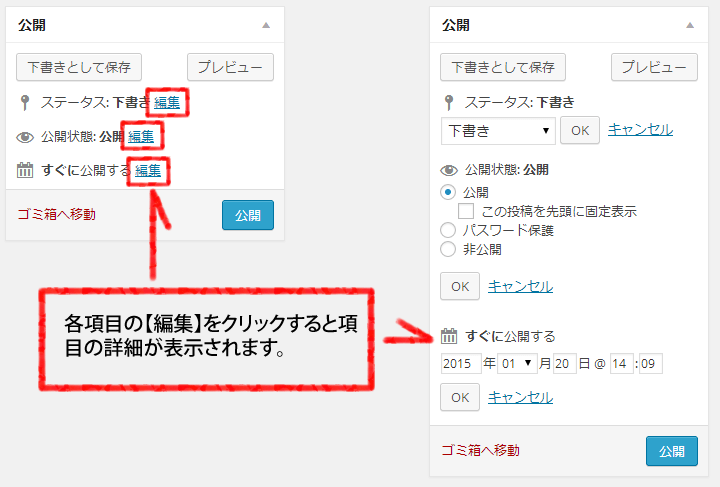
この場所で記事の公開状態をコントロールします。  各項目横にある【編集】をクリックすると、詳細が表示されます。
各項目横にある【編集】をクリックすると、詳細が表示されます。 ステータス
記事の状態を表します。何もしなければ、通常は【公開済み】が適用されます。
基本的にホームページまたはブログを一人で管理している場合は、ステータスに関して特に注意する事も無いかと思います。
紛らわしいの項目は【レビュー待ち】で、これは複数人でサイト管理をしている場合に使用します。ですので一人で運営管理している場合は、それほど気にする事も無いかと思います。公開済み:投稿が誰でも見られるように公開された状態
レビュー待ち:公開権限を持っている他の誰かがレビューしてくれるのを待っている状態
下書き:投稿が公開されていない下書きのままの状態 出典:WordPress Codex 日本語版 管理画面/Writing Posts
公開状態
これは、どのような状態で公開するのかを決める項目です。◆公開
このまま記事を公開します◆この投稿を先頭に固定表示
これは、後からの投稿があった場合でも、この記事を先頭に固定表示する為の設定です。
(サイトの最初のページに適用されます)◆パスワード保護
記事閲覧時にパスワードが必要になります。
ページタイトルは表示されますが、内容はパスワードに保護されて閲覧出来ない状態になります。
特定のユーザーなどへの公開や、他人に見られたくない記事などに利用できます。◆非公開
公開リストにも表示されず、管理者のみが確認できます。◆すぐに公開する
公開日時を指定する事が出来ます。
任意の日時を指定する事で、特定の時間に公開が可能です。
例えば、夜中に更新したい場合などに便利な機能です。
また公開後は、公開日時の変更が可能です。 4:フォーマット
投稿ページに適用すれば、様々なレイアウトが利用できる機能ですが、使用しているテーマ(デザインテンプレート)によって使えるフォーマットが違ったり、デザインが違ったりと色々と問題もあります。
使い込めば、簡単に綺麗な画面が出来るのですが、WordPressに慣れていな人は特に使用する必要は無いと思います。 5:カテゴリー
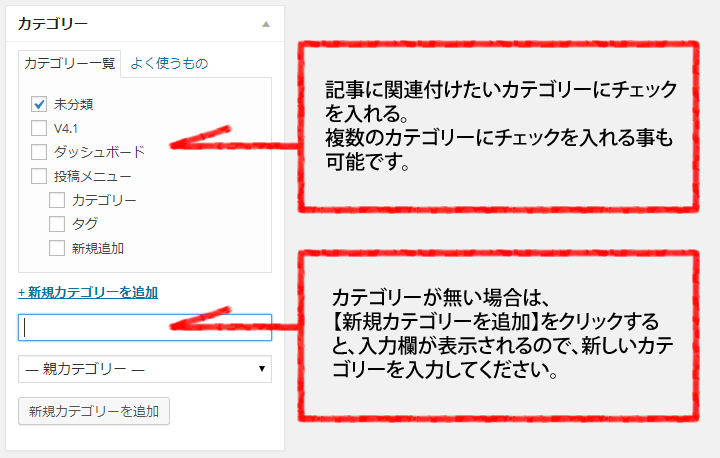
記事の整理や他の記事との関連性を持たせるために、記事にカテゴリーを関連付けます。
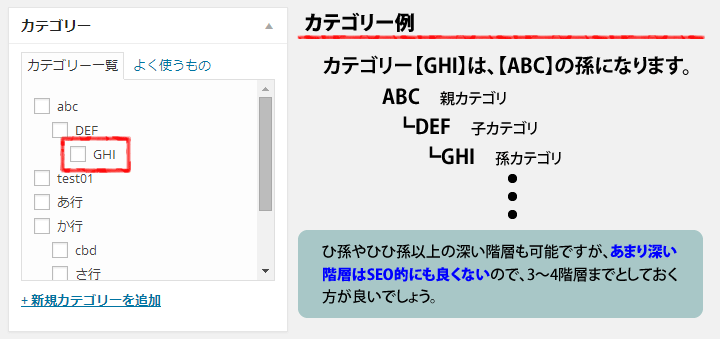
カテゴリーはSEOなどにも関連する事もあるので、出来るだけ付けるようにしましょう。(実際にはほぼ必須の設定です)  カテゴリーは階層構造を持つ事が出来ます。
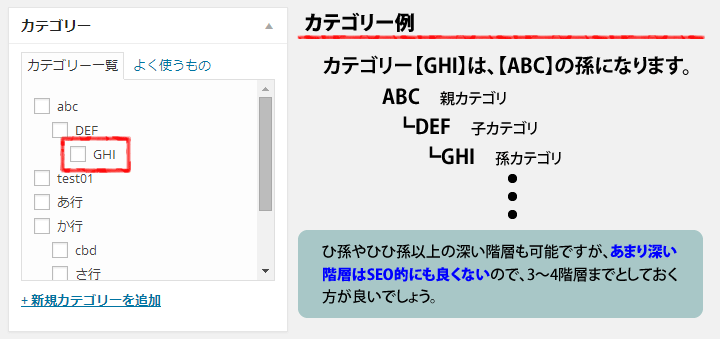
例えば、飲食系のブログの場合、和食・洋食・中華と言う3つの大項目にそれぞれ小項目のカテゴリーを追加できます。
カテゴリーは階層構造を持つ事が出来ます。
例えば、飲食系のブログの場合、和食・洋食・中華と言う3つの大項目にそれぞれ小項目のカテゴリーを追加できます。  など、孫や子孫などのカテゴリー設定も可能です。
など、孫や子孫などのカテゴリー設定も可能です。 6:タグ
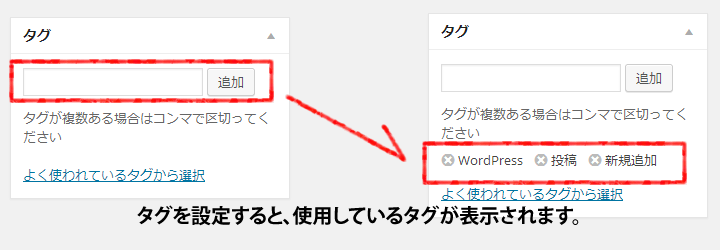
タグは投稿記事内容の、重要キーワードになります。このキーワードをもとに検索時や、サーチエンジンでの表示結果で、個別の記事に誘導するようになります。 タグは【カテゴリー】とは違い、階層(前後の関連性)を持ちません。また複数のタグの設定が可能です。
複数のタグを設定する場合は、タグを半角カンマ(,)で区切って使用してください。  タグは各ページによって、使用するキーワードが変わりますので、かなりの種類が必要になります。
そうしたタグを管理する為に、専用のタグページもありますので、そちらも合わせて、確認してください。 タグは【カテゴリ】と違い必ずしも設定しなければならないモノではありません。設定しなくとも大きな障害にはなりませんが、設定しておいた方がSEOなどの観点からは良いようです。しかし、初心者の方は、どんなキーワードを設定すれば良いのか、解らない方もいるかと思います。
タグは後からの修正・追加も可能ですので、あわてずじっくりと設定してください。
タグは各ページによって、使用するキーワードが変わりますので、かなりの種類が必要になります。
そうしたタグを管理する為に、専用のタグページもありますので、そちらも合わせて、確認してください。 タグは【カテゴリ】と違い必ずしも設定しなければならないモノではありません。設定しなくとも大きな障害にはなりませんが、設定しておいた方がSEOなどの観点からは良いようです。しかし、初心者の方は、どんなキーワードを設定すれば良いのか、解らない方もいるかと思います。
タグは後からの修正・追加も可能ですので、あわてずじっくりと設定してください。 7:featured image/アイキャッチ画像
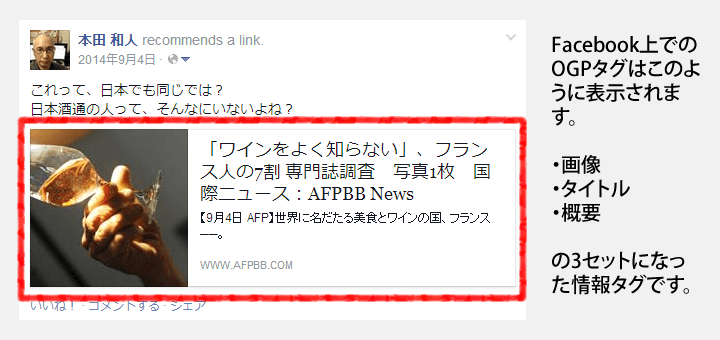
Facebookやその他のソーシャルメディアで使われいる、OGPタグの画像で利用される事が多い画像です。
これも、必須設定ではありませんが、記事の中身を端的に表した画像を使用する事で、ソーシャルメディアからの集客を考えると、無視はできません。  使用する画像は、最低でも300px角(正方形)の大きさが必要です。300px以下の大きさの画像だとFacebookでは画像として認識しないので、表示しない事があるからです。
また、使用しているテーマによっては、正方形では無く横長のモノもあるので、テーマを良く確認しましょう。
使用する画像は、最低でも300px角(正方形)の大きさが必要です。300px以下の大きさの画像だとFacebookでは画像として認識しないので、表示しない事があるからです。
また、使用しているテーマによっては、正方形では無く横長のモノもあるので、テーマを良く確認しましょう。 8:表示オプション部
文入力欄の下は、ヘッダー部にある【表示オプション】で指定したオプションが表示されます。
また、プラグインのオプション。テーマの独自オプションもこの場所に表示されます。 ]]>
 各項目横にある【編集】をクリックすると、詳細が表示されます。
各項目横にある【編集】をクリックすると、詳細が表示されます。  カテゴリーは階層構造を持つ事が出来ます。
例えば、飲食系のブログの場合、和食・洋食・中華と言う3つの大項目にそれぞれ小項目のカテゴリーを追加できます。
カテゴリーは階層構造を持つ事が出来ます。
例えば、飲食系のブログの場合、和食・洋食・中華と言う3つの大項目にそれぞれ小項目のカテゴリーを追加できます。  など、孫や子孫などのカテゴリー設定も可能です。
など、孫や子孫などのカテゴリー設定も可能です。  タグは各ページによって、使用するキーワードが変わりますので、かなりの種類が必要になります。
そうしたタグを管理する為に、専用のタグページもありますので、そちらも合わせて、確認してください。 タグは【カテゴリ】と違い必ずしも設定しなければならないモノではありません。設定しなくとも大きな障害にはなりませんが、設定しておいた方がSEOなどの観点からは良いようです。しかし、初心者の方は、どんなキーワードを設定すれば良いのか、解らない方もいるかと思います。
タグは後からの修正・追加も可能ですので、あわてずじっくりと設定してください。
タグは各ページによって、使用するキーワードが変わりますので、かなりの種類が必要になります。
そうしたタグを管理する為に、専用のタグページもありますので、そちらも合わせて、確認してください。 タグは【カテゴリ】と違い必ずしも設定しなければならないモノではありません。設定しなくとも大きな障害にはなりませんが、設定しておいた方がSEOなどの観点からは良いようです。しかし、初心者の方は、どんなキーワードを設定すれば良いのか、解らない方もいるかと思います。
タグは後からの修正・追加も可能ですので、あわてずじっくりと設定してください。  使用する画像は、最低でも300px角(正方形)の大きさが必要です。300px以下の大きさの画像だとFacebookでは画像として認識しないので、表示しない事があるからです。
また、使用しているテーマによっては、正方形では無く横長のモノもあるので、テーマを良く確認しましょう。
使用する画像は、最低でも300px角(正方形)の大きさが必要です。300px以下の大きさの画像だとFacebookでは画像として認識しないので、表示しない事があるからです。
また、使用しているテーマによっては、正方形では無く横長のモノもあるので、テーマを良く確認しましょう。 